Đã được đăng vào 25/09/2020 @ 10:36
Hiển thị hình ảnh Bitmap trên OLED 0.96 sử dụng NodeMCU ESP8266
Trong bài trước mình đã hướng dẫn các bạn cách hiển thị thời gian thực trên màn hình OLED 0.96′ sử dụng NodeMCU ESP8266
Tiếp tục trong chủ đề OLED hôm nay mình sẽ hướng dẫn các bạn hiển thị hình ảnh Bitmap lên màn hình OLED 0.96.
Xem thêm:
- Hiển thị thời gian thực bằng màn hình OLED 0.96 sử dụng NodeMCU ESP8266
- Hệ thống điều khiển thiết bị nhà thông minh sử dụng NodeMCU ESP8266 và App Blynk
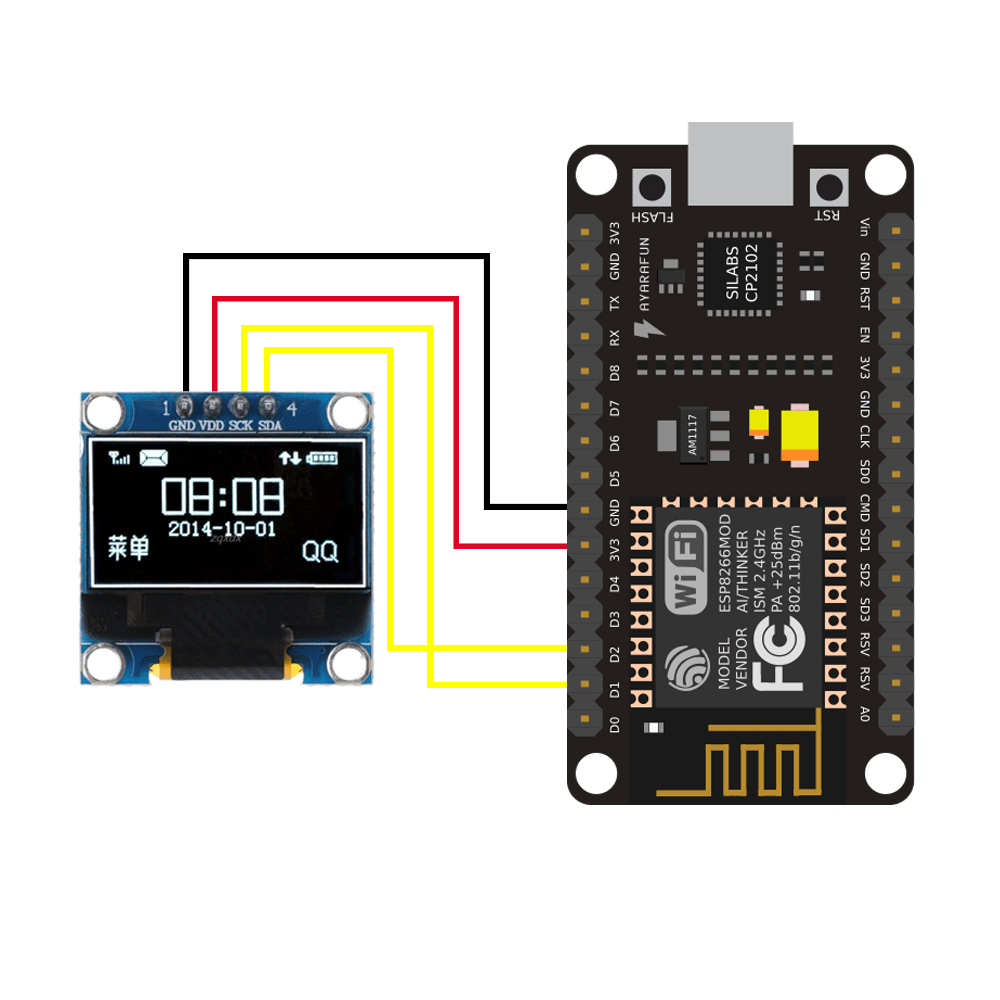
Sơ đồ đấu nối

Các linh kiện cần thiết cho dự án
| Tên linh kiện | Số lượng |
| NodeMCU ESP8266 | 1 |
| Dây cắm | 4 |
| Màn Hình Oled 0.96 | 1 |
Tạo hình ảnh Bitmap
Bước đầu tiên để có thể chuyển đổi các hình ảnh sang dạng Code chúng ta cần tải phần mềm về để chuyển đổi.
Ở đây mình dùng LCD Image Converter
Tiếp theo các bạn import ảnh vừa mới tạo.
Chú ý kích thước để hiện thị trên OLED là 128×64 px.
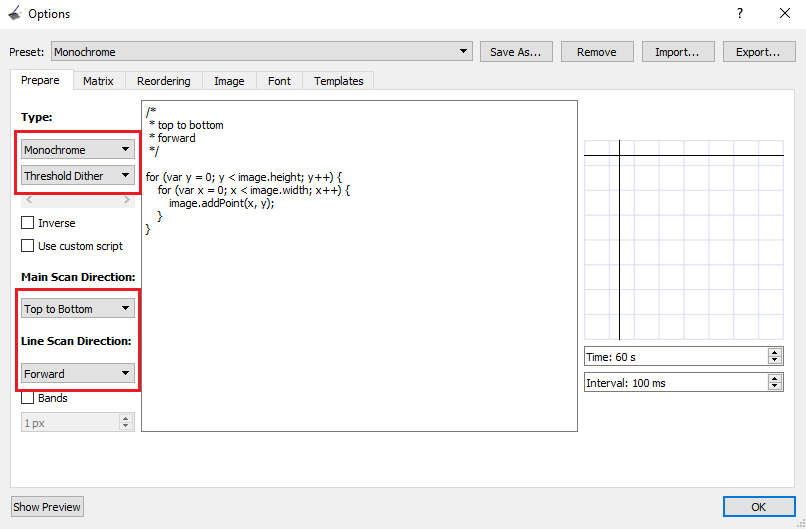
Chọn Options > Conversion ở mục Prepare chúng ta cấu hình các thông số giống như trong hình.
- Type: Monochrome, Threshold Dither
- Main Scan Direction: Top to Bottom
- Line Scan Direction: Forward
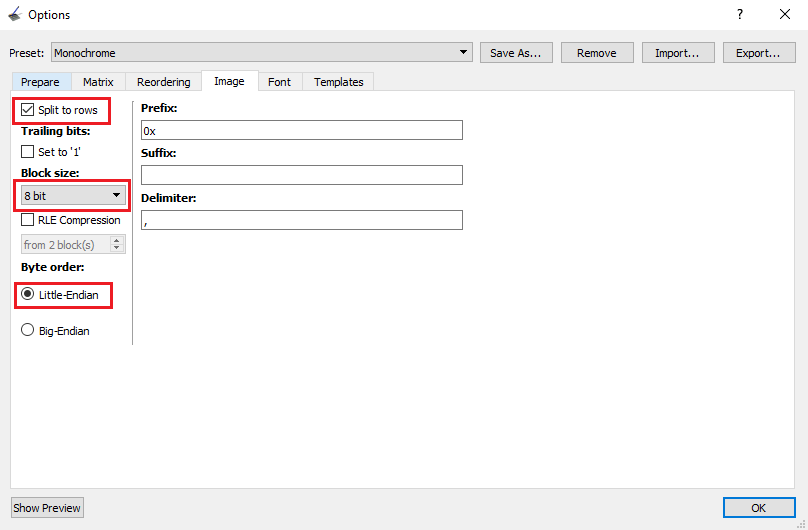
Ở mục Image.
- Split to rows
- Block size: 8 bit
- Byte order: Little-Endian
Sau khi đã cấu hình xong nhấn OK, vào File > Convert sẽ xuất ra cho chúng một file dưới định dạng .C các bạn lưu lại để chèn vào trong chương trình nhé.
Code
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
static const uint8_t image_data_logoweb[1024] = {
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
...
};
void setup() {
Serial.begin(115200);
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}
delay(2000); // Pause for 2 seconds
// Clear the buffer.
display.clearDisplay();
// Draw bitmap on the screen
display.drawBitmap(0, 0, image_data_logoweb, 128, 64, 1);
display.display();
}
void loop() {
}
Thư viện
Giải thích Code
Ở đoạn mã vừa mới xuất ra các bạn vào Copy đoạn mã này để chèn vào chương trình chính nhé.
static const uint8_t image_data_logoweb[1024] = {
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
............
};
Ở phần này các bạn sửa lại cho đúng tên hình ảnh của bạn nhé.
display.drawBitmap(0, 0, image_data_logoweb, 128, 64, 1);
Nguồn: arduinokit.vn




Trả lời